How to run HTML code in Visual Studio Code on Mac OS
When it comes to web development, the journey of every web developer starts with writing HTML webpages, but many people get stuck in the process of configuring their development environment for running HTML code snippets. Therefore in this article let’s find out how to run HTML in visual studio code on a Mac machine.
Video Tutorial: How to Run HTML in Visual Studio Code on Mac
If you’re finding it hard to run HTML in Visual Studio Code on Mac OS, then you can refer to the below video for a complete guide.
Step 1: Configure Visual Studio Code for Running HTML Code
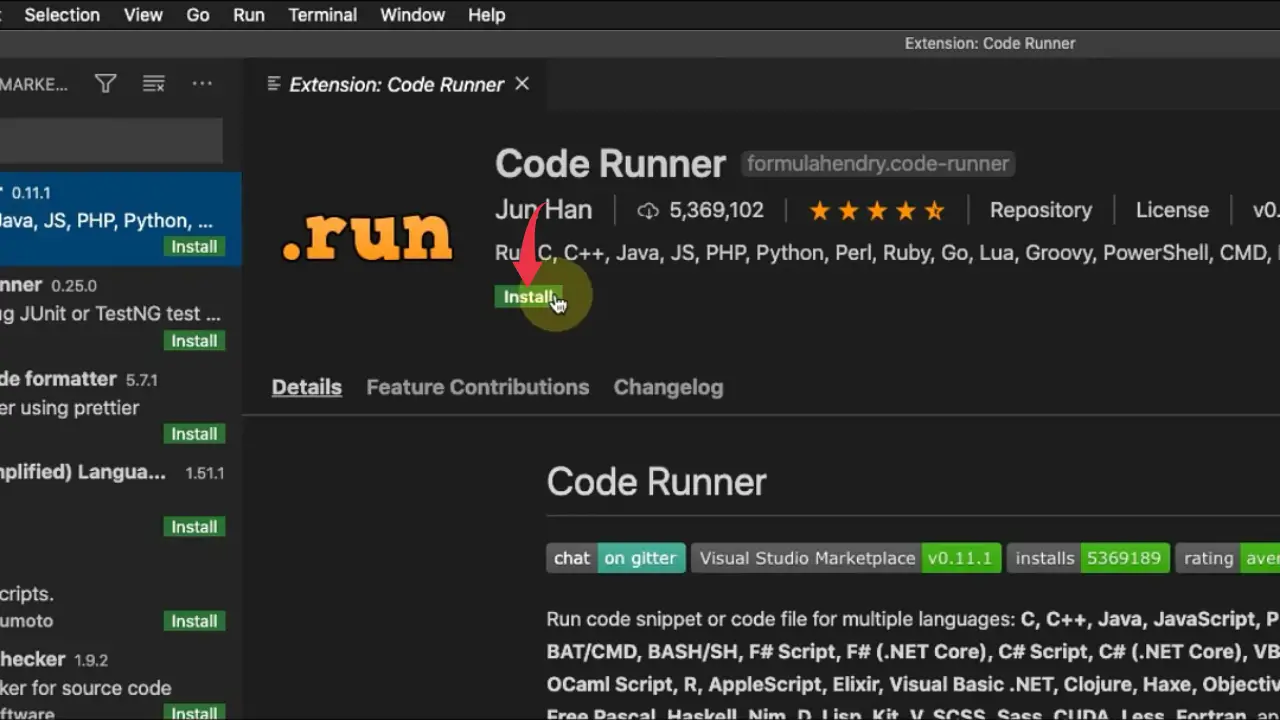
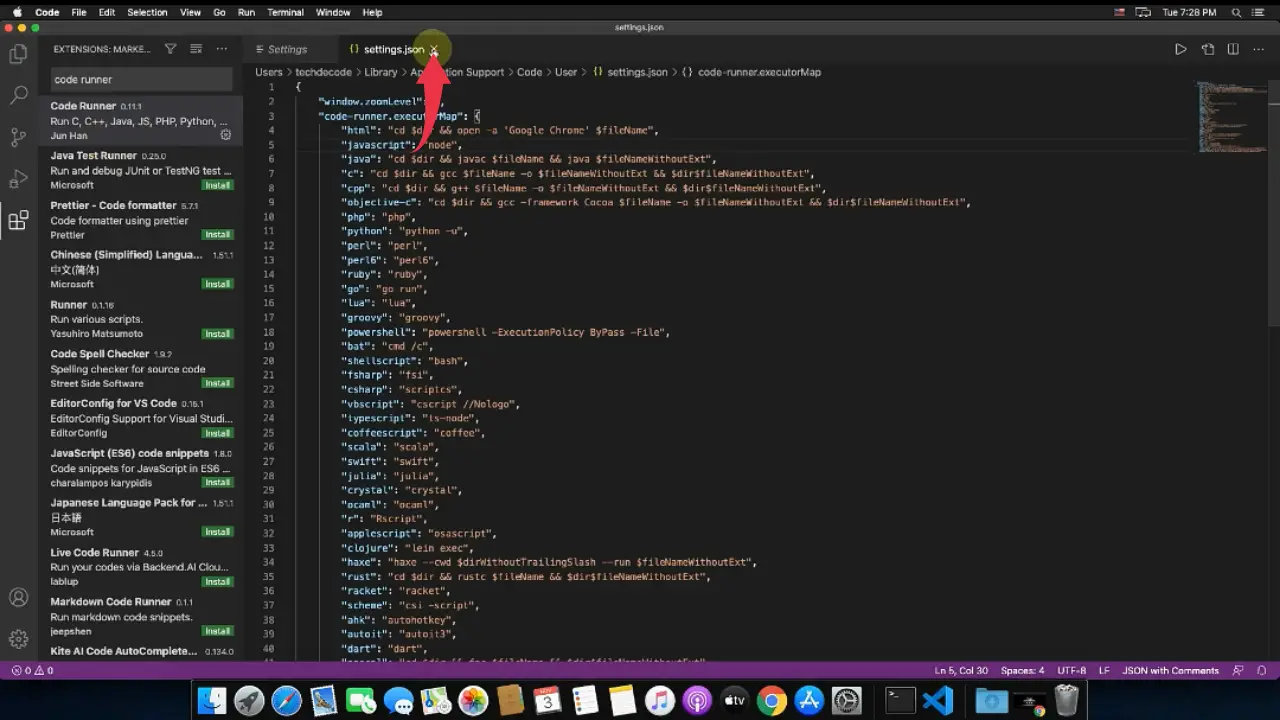
1) Open up visual studio code, press the extensions button and search for “code runner”, select the first option from Jun Han and click on the small green install button.
with this extension, you can run the code by pressing Ctrl+Alt+N and stop the same by pressing Ctrl+Alt+M

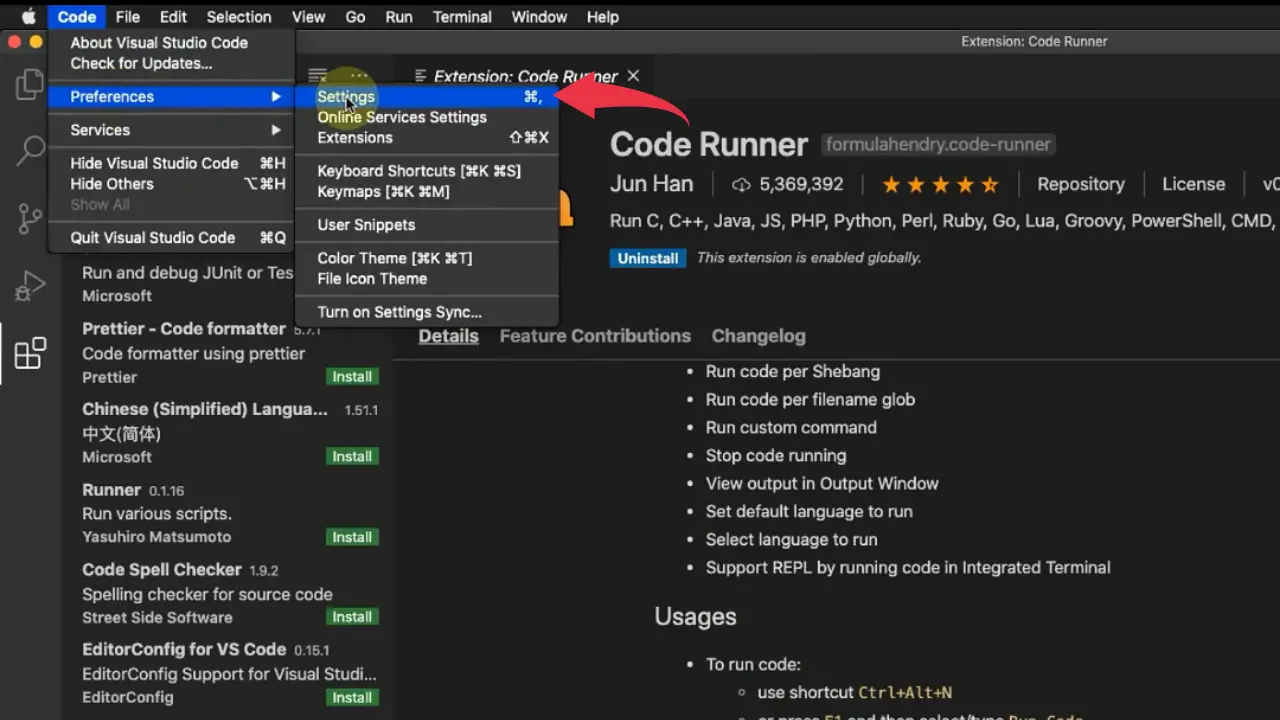
2) Now open code settings by clicking on code then preferences then settings.

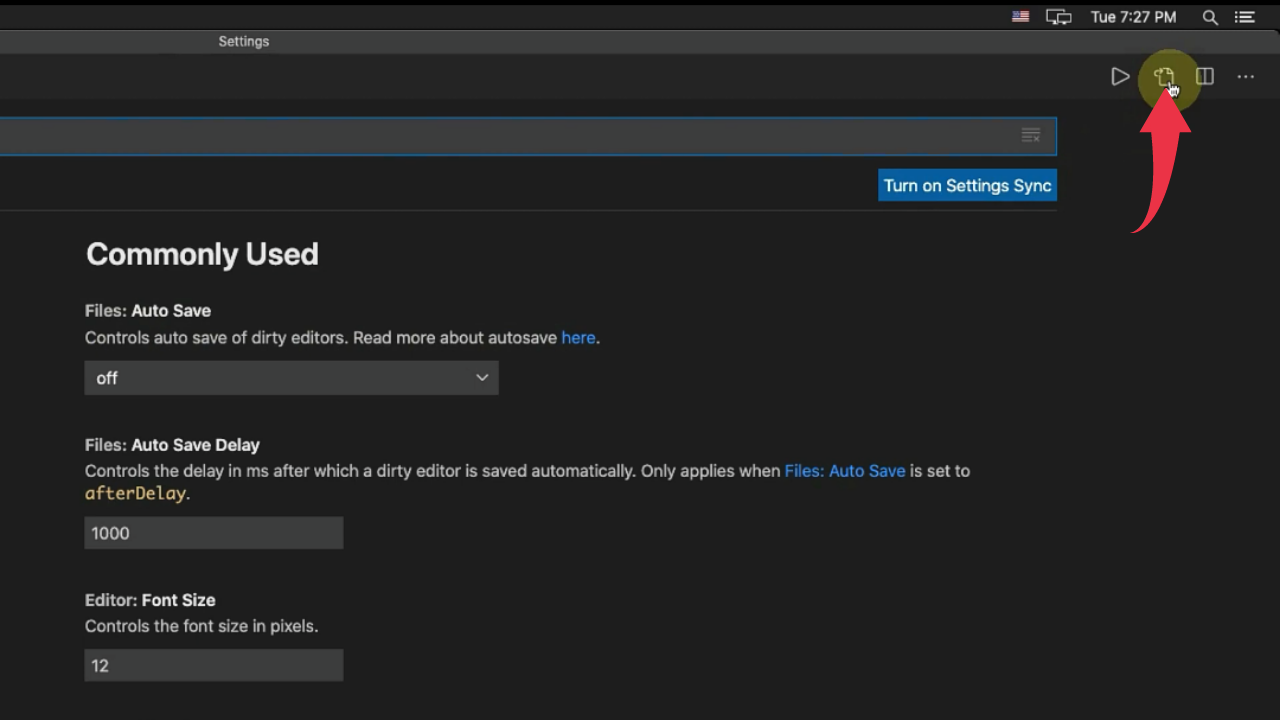
3) After that click on the open setting JSON button to edit the code preferences in visual studio code.

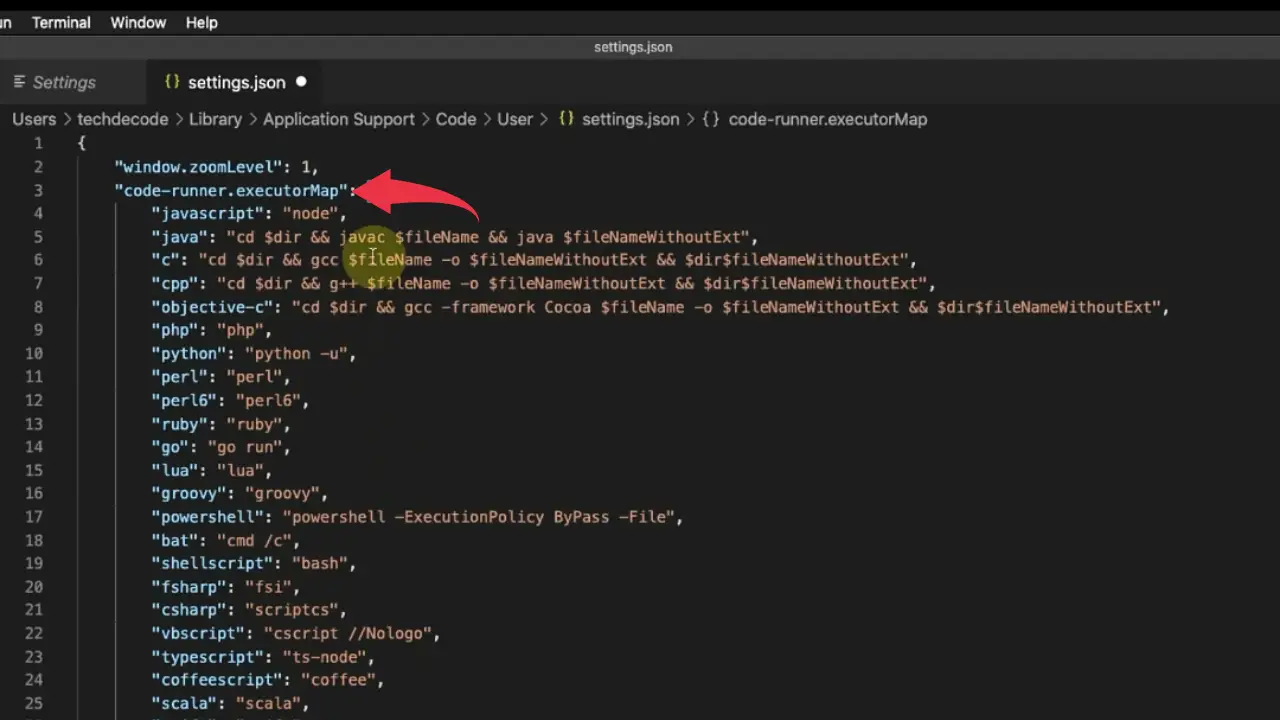
4) In the JSON file type “,“, press enter and after that type “code-runner.executorMap” and hit enter.

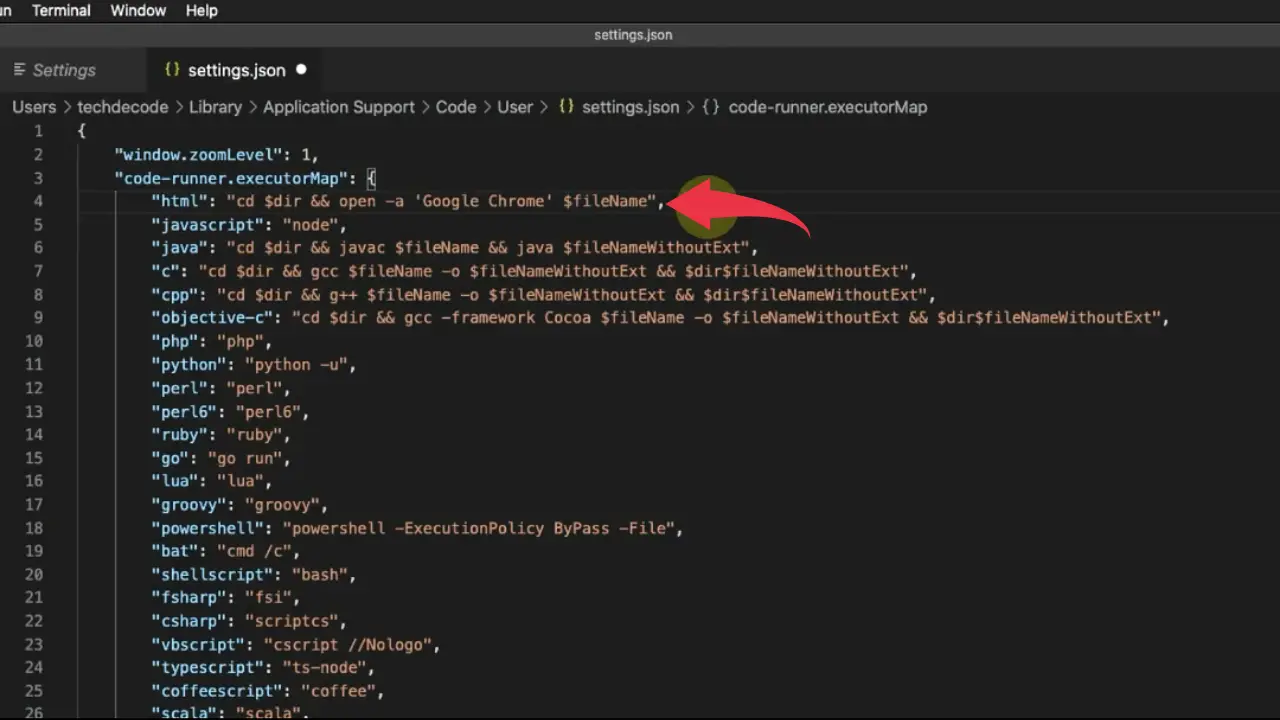
5) Again hit enter to create a new line and paste the below-provided snippet in the JSON file just like shown in the below image.
Make sure you have Google Chrome installed on your Mac OS before continuing this step.
"html": "cd $dir && open -a 'Google Chrome' $fileName",

6) Now save the changes we’ve made by pressing “Cmd+S” and close all the windows open in visual studio code.

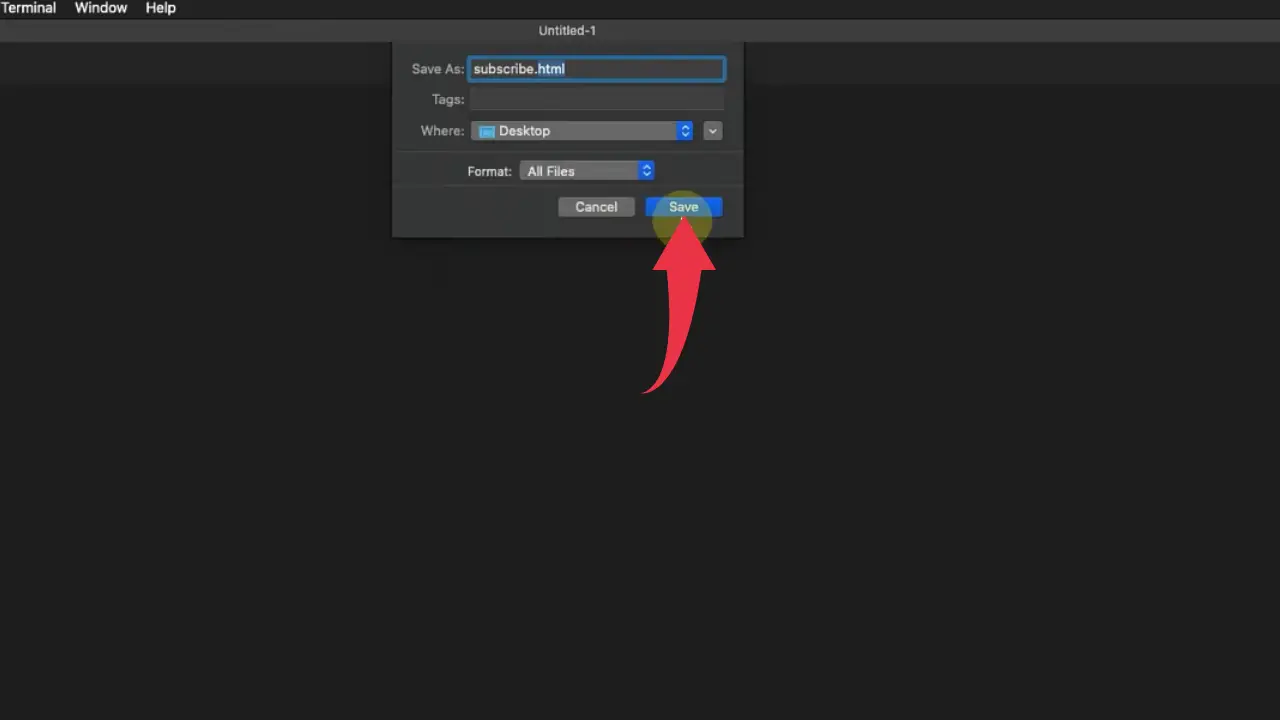
7) After that create a new file by pressing “Cmd+N” and save it by any name you prefer. In our case, it’s “subscribe.html“.
the key thing to note here is that you should always add a “.html” extension to an HTML file otherwise vs code will not be able to detect the HTML file.

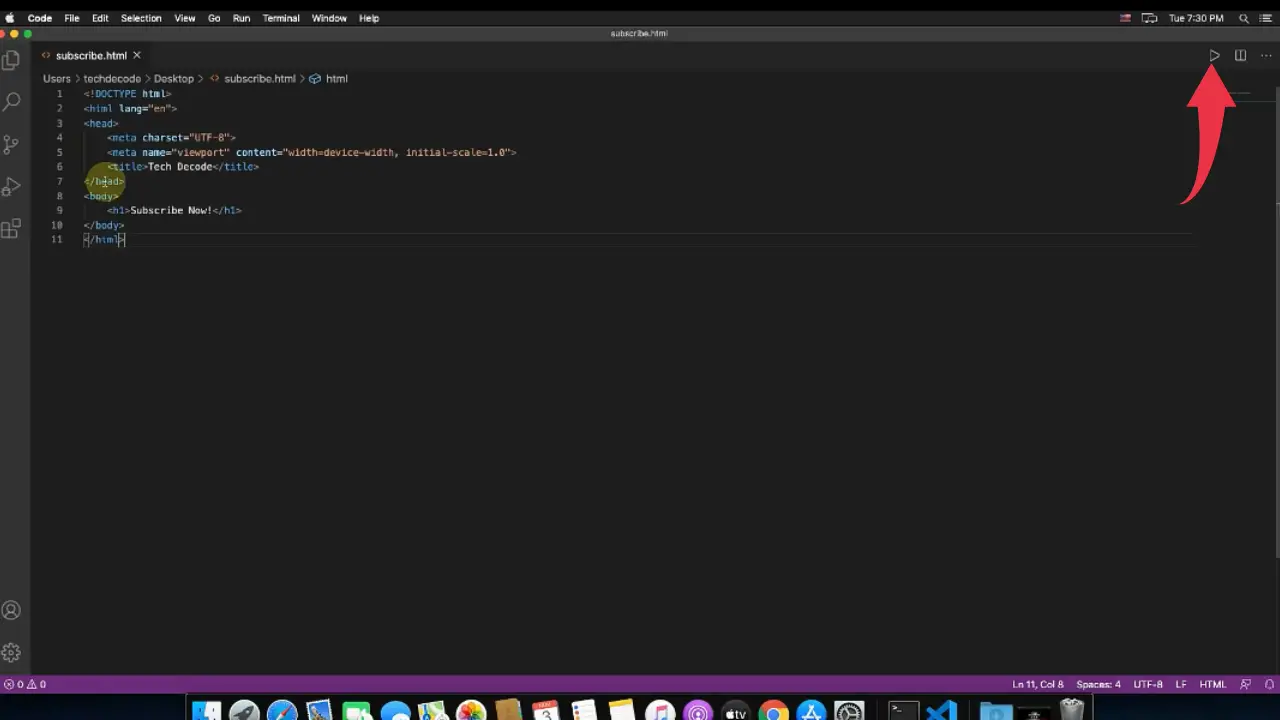
8) paste the below-provided HTML code, save the file by pressing “Cmd+S” and press the small play button to run the HTML code, now you’ll be automatically redirected to Google Chrome and your designed webpage will be displayed.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width-device-width, initial-scale=1.0"> <title> Tech Decode</title> </head> <body> <h1>Subscribe Now!</h1> </body> </html>

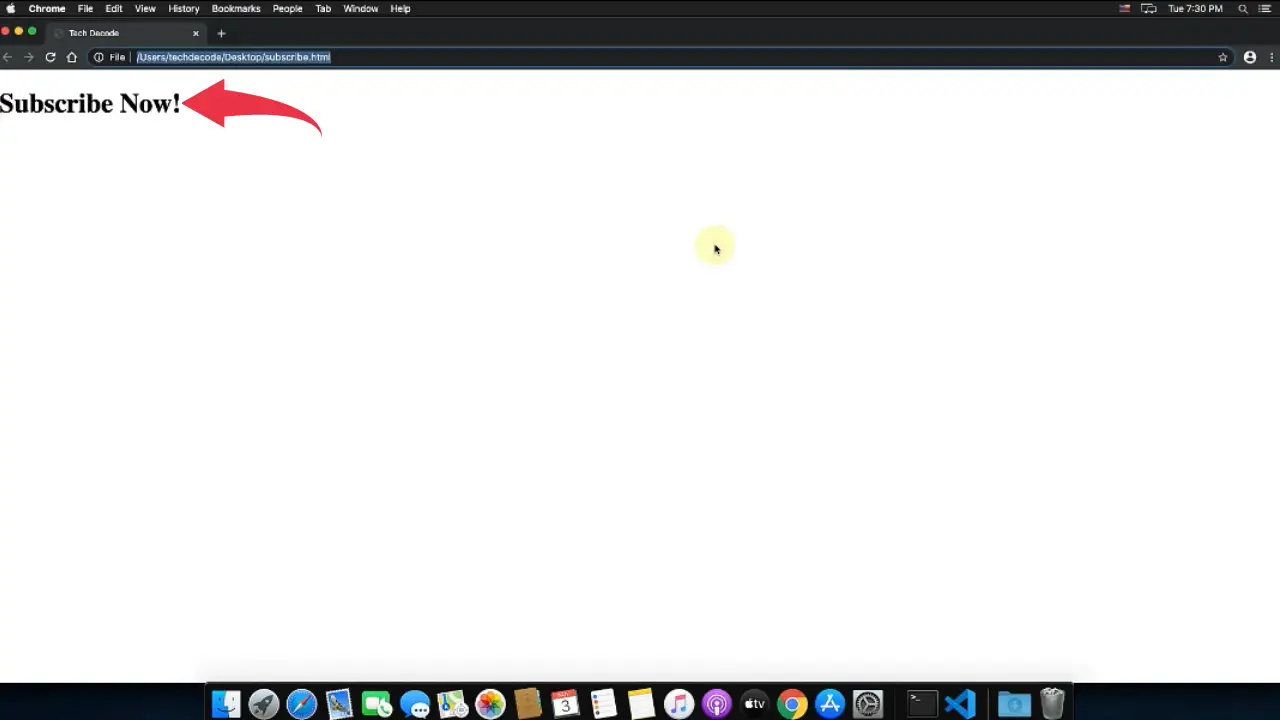
9) If you see something like the below image in Google Chrome then congrats you’ve successfully executed your HTML code.