How to Run Javascript in Visual Studio Code on Mac OS Big Sur
JavaScript is a very popular programming language, and there are many frameworks already released for JavaScript developers to ease their JavaScript programming journey so in this article let’s find out how to run Javascript in visual studio code on Mac OS.
Video Tutorial: Run Javascript in Visual Studio Code on Mac OS
If you still find it hard to run JavaScript in visual studio code on Mac OS then you can refer to the below video for a complete guide.
Step 1: Download & Install Node.js
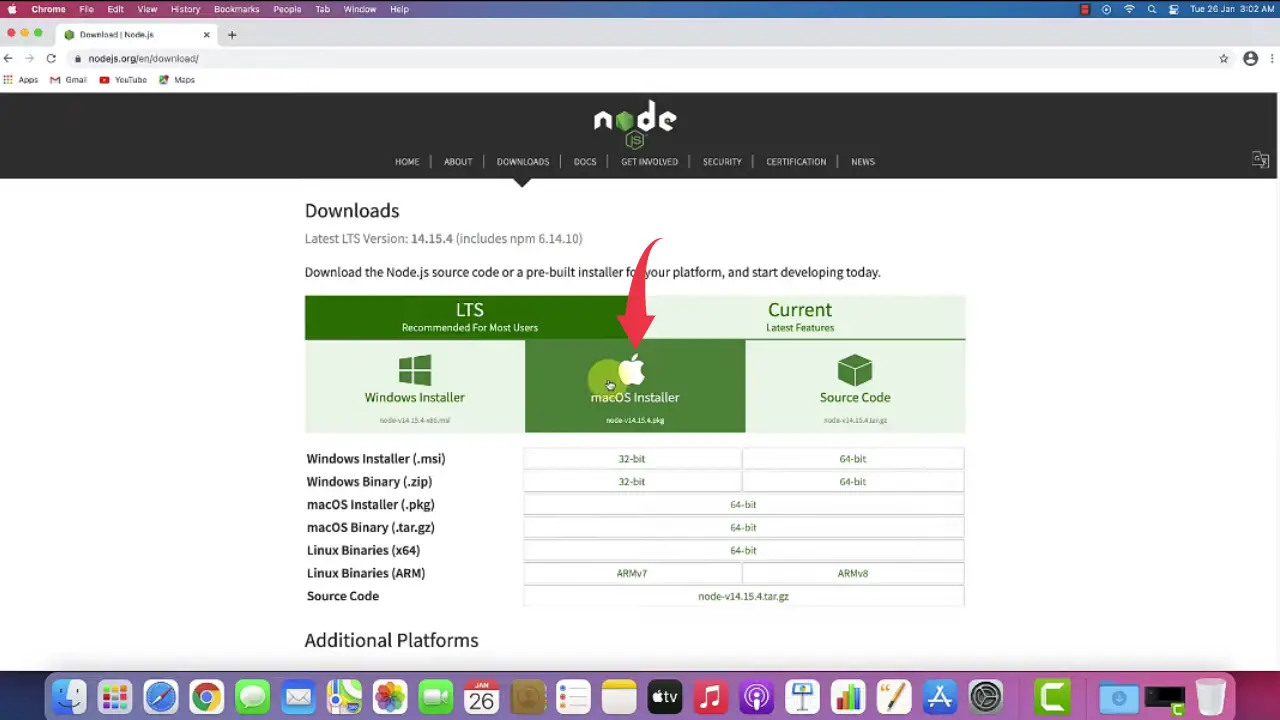
1) Firstly we’ll have to download the latest version of Nodejs available on the internet. Follow the below-provided download link and you’ll be redirected to the official Nodejs downloads page. Now simply click on the “Mac Installer” button and your download will start.
Download Nodejs Here: https://nodejs.org/en/download/

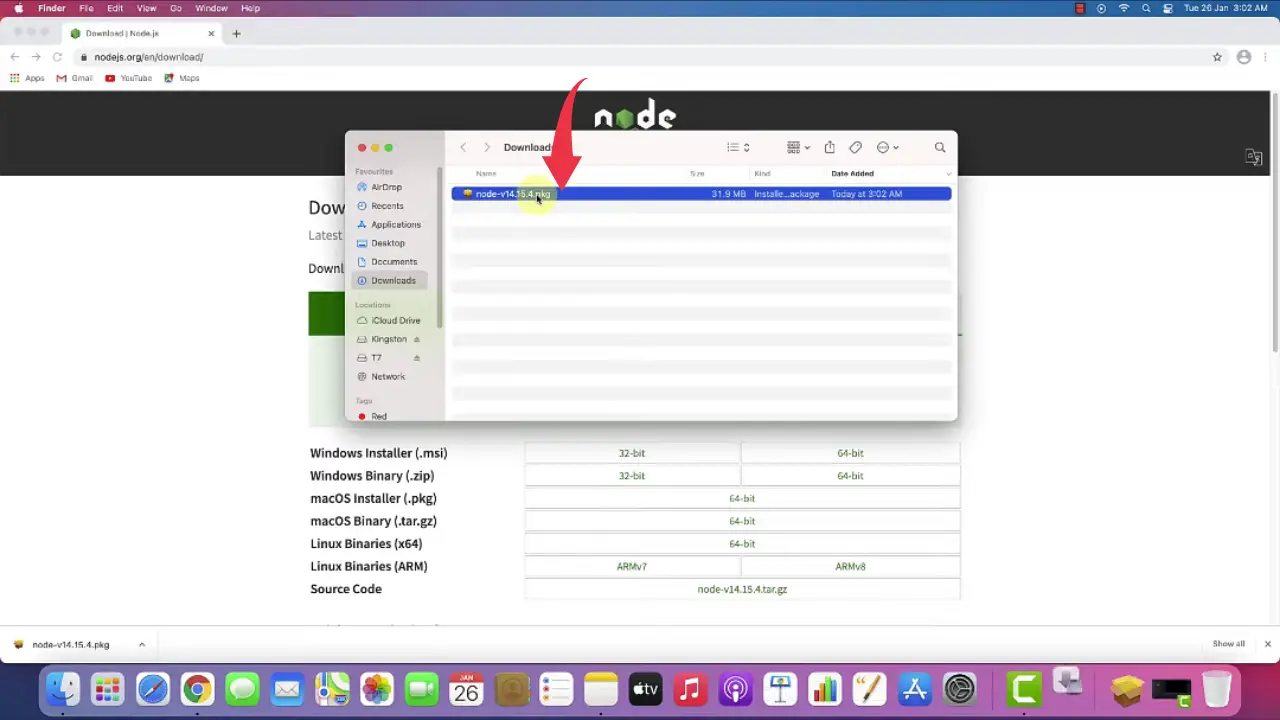
2) After the downloads get finished open it in the folder where it has been downloaded and simply double click on the downloaded file to start the Nodejs installation wizard.

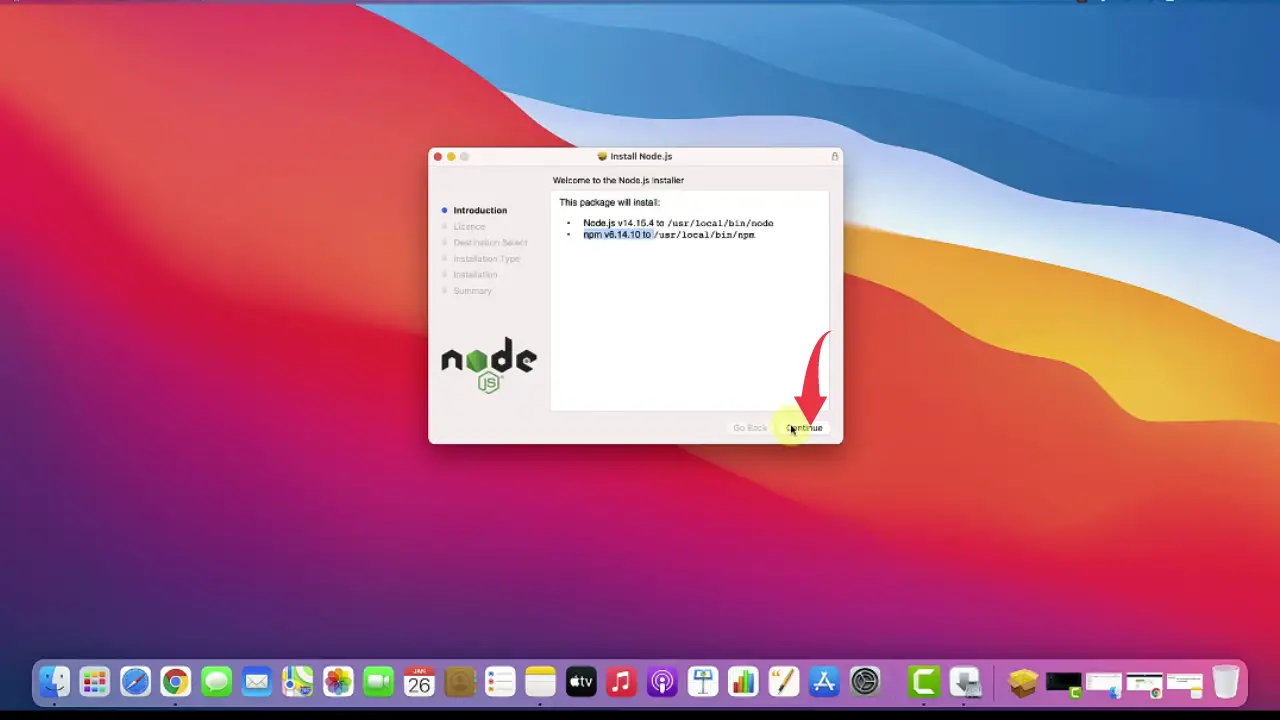
3) In the Introduction window of Nodejs installation wizard click next to continue the installation process.

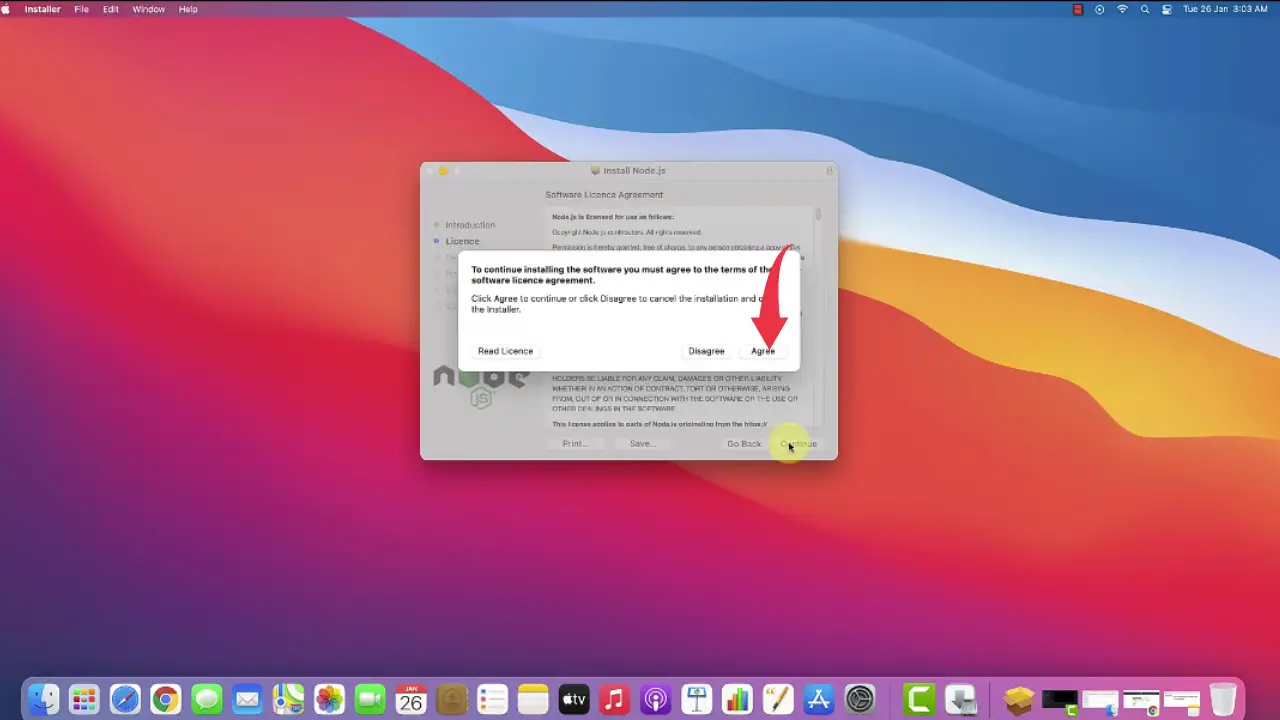
4) Next you’ll have to accept the license agreement for Nodejs installation, simply click on the agree to button.

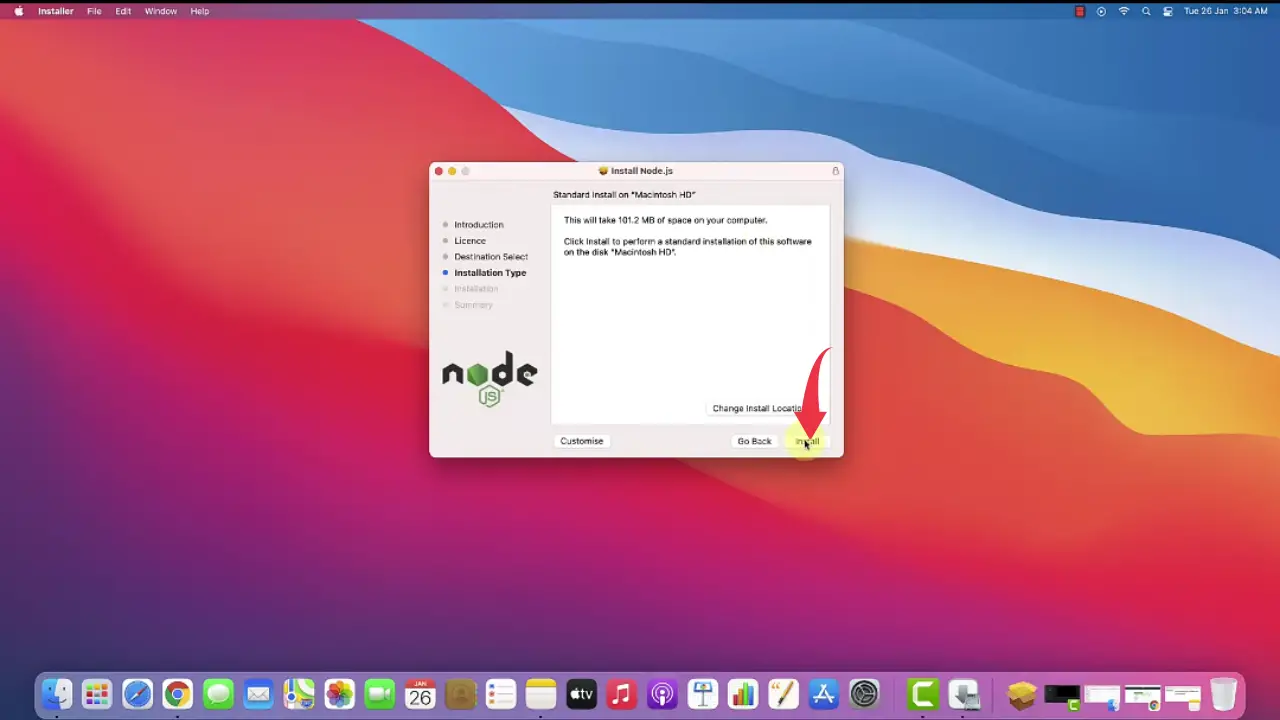
5) In this final step make sure you have 102Mb of free disk space available, click on the install button, if asked enter your Mac password and your installation of Nodejs will start.

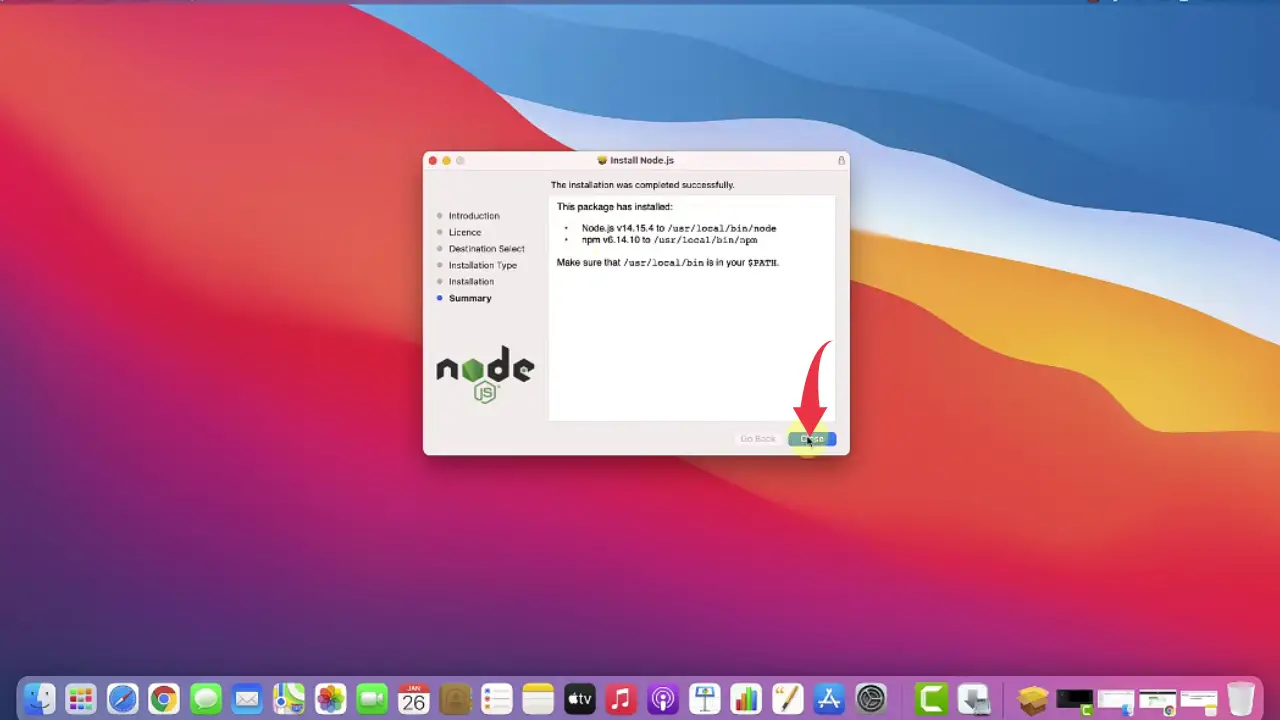
6) Once installation gets finished click on the close button.

Step 2: Check Nodejs & Npm Version
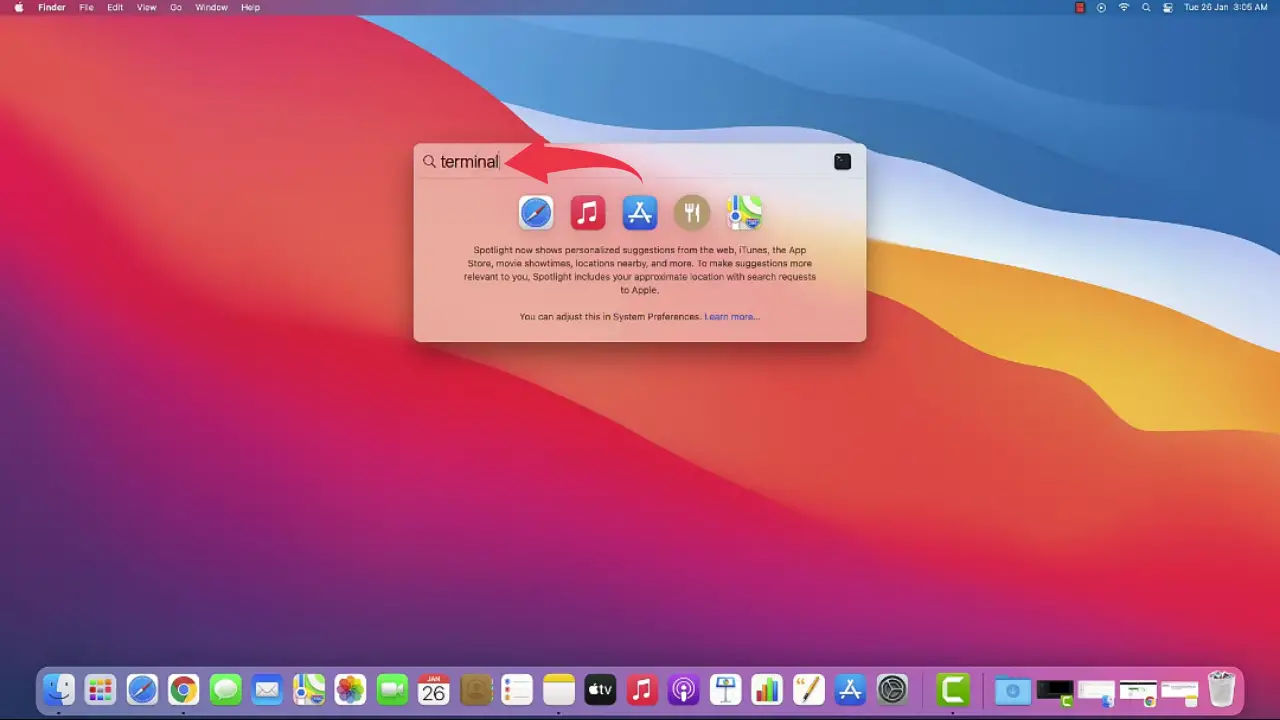
1) Open Up your terminal by pressing “cmd+space”, type “terminal” in the search bar and press enter.

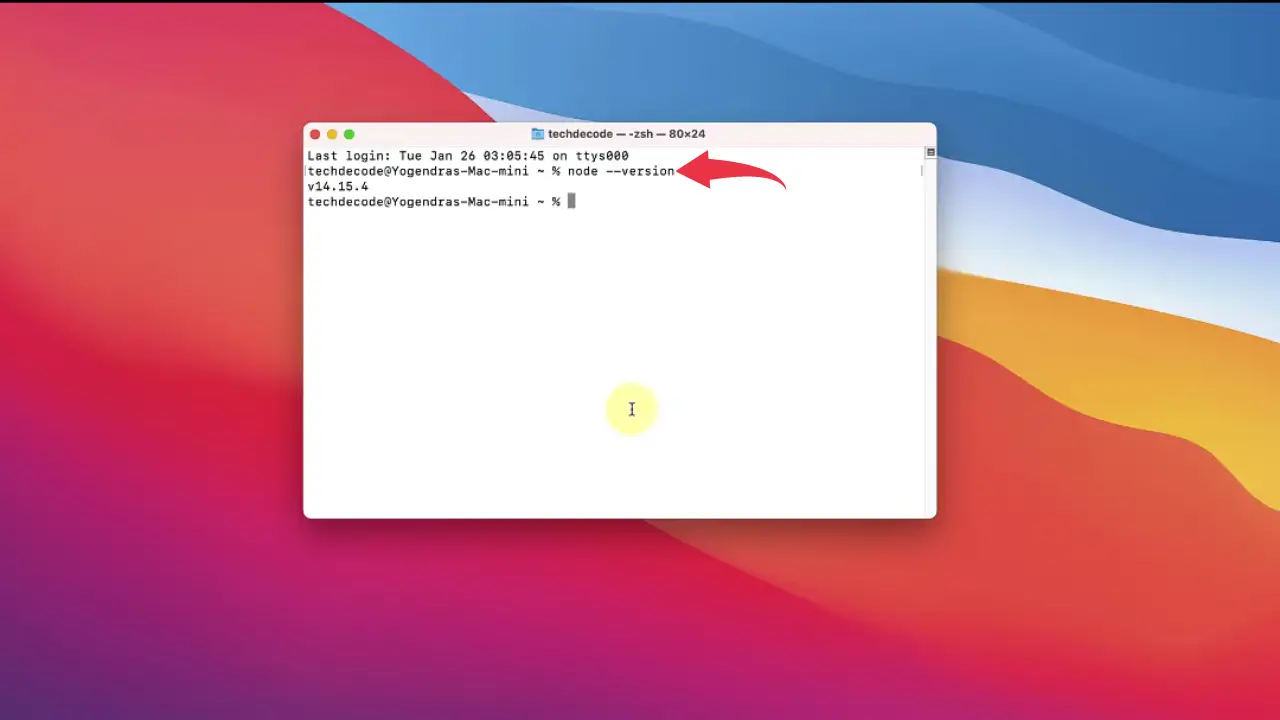
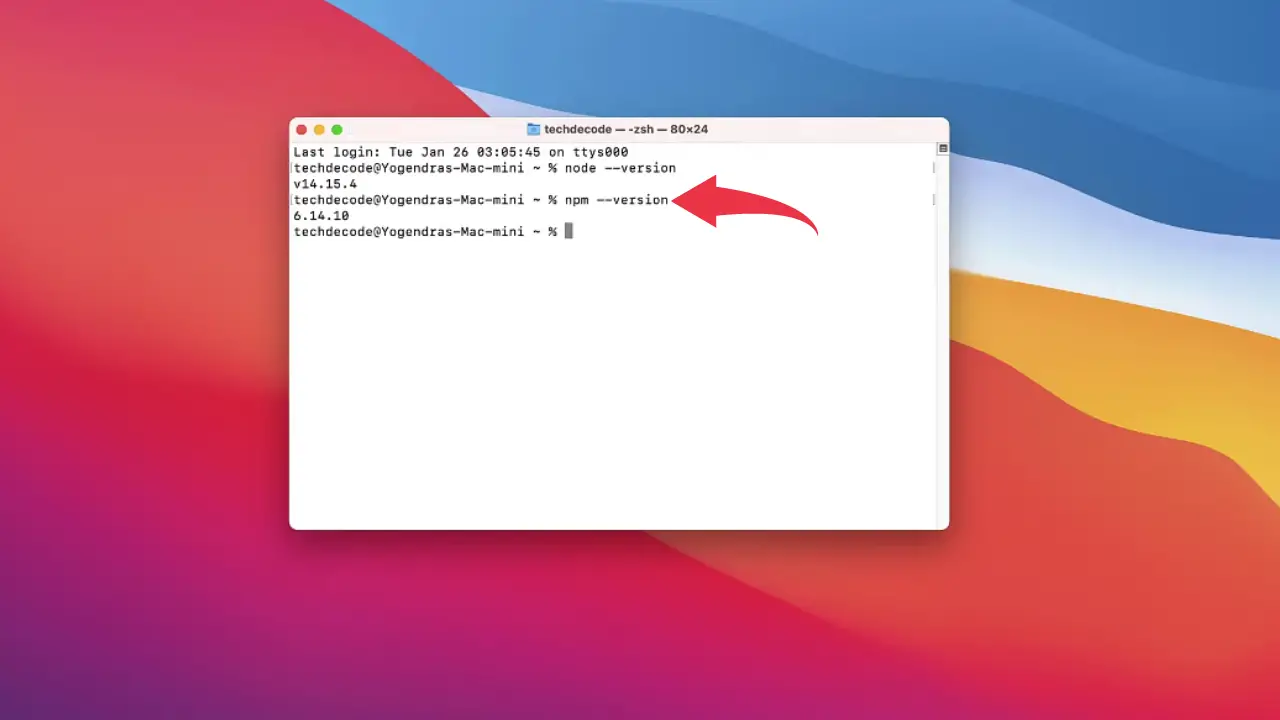
2) In the terminal type
node --version
and press return to check the installed version of Nodejs.

3) Again in the terminal type
npm --version
and press return to check the installed version of Node Package Manager.

Congrats 🎉🎉 you’ve successfully installed Nodejs on your Mac machine.
Step 3: Setup Visual Studio Code for JavaScript
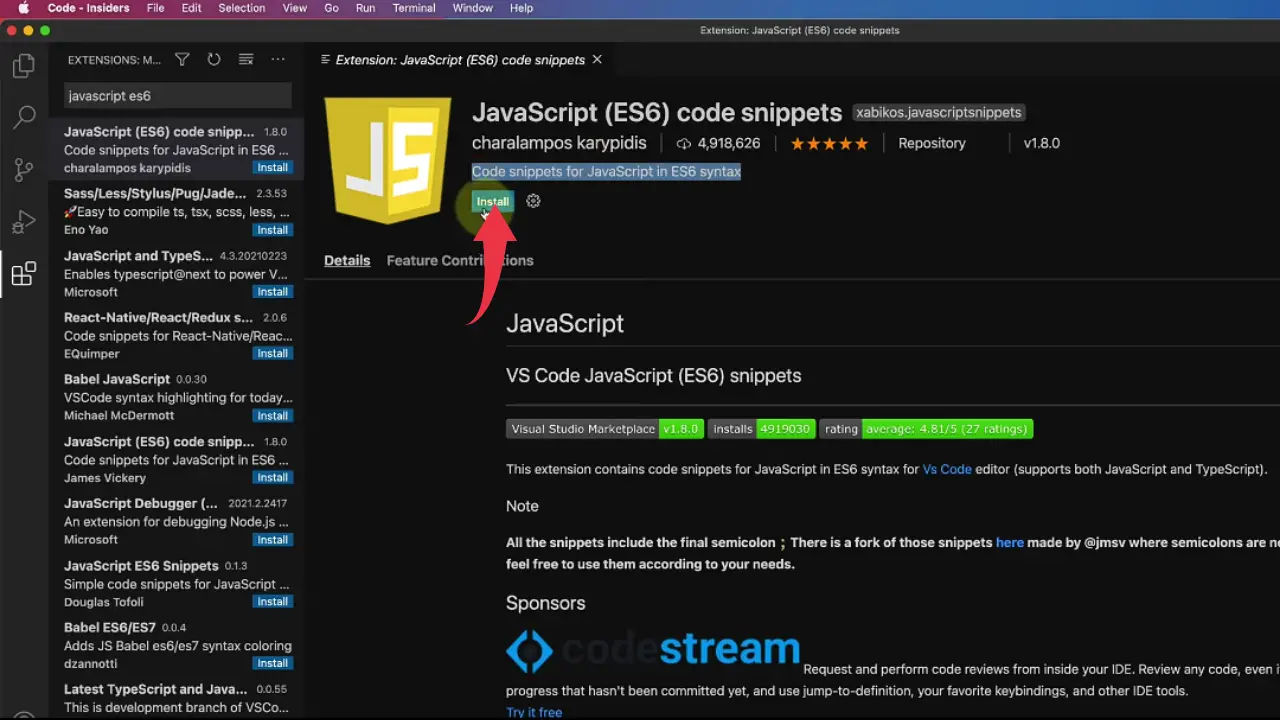
1) Open visual studio code and click on the extensions button. There in the search box type “JavaScript es6“, click on the first option provided by charalampos karypidis and install it by clicking on the install button.
This extension will install JavaScript code snippets in es6 syntax.

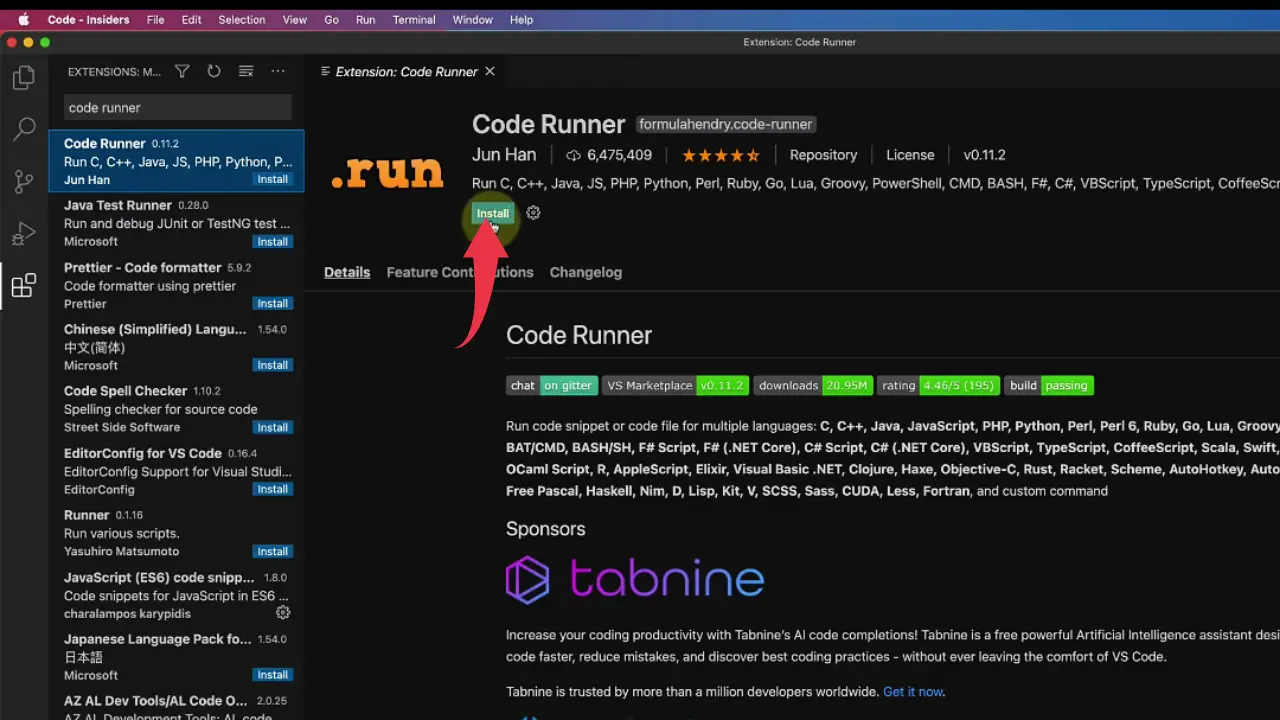
2) Now again search for “code runner” and select the first option provided by Jun Han and install it in the same way described above.
with this extension, you can run the code by pressing Ctrl+Option+N and stop the same by pressing Ctrl+Option+M

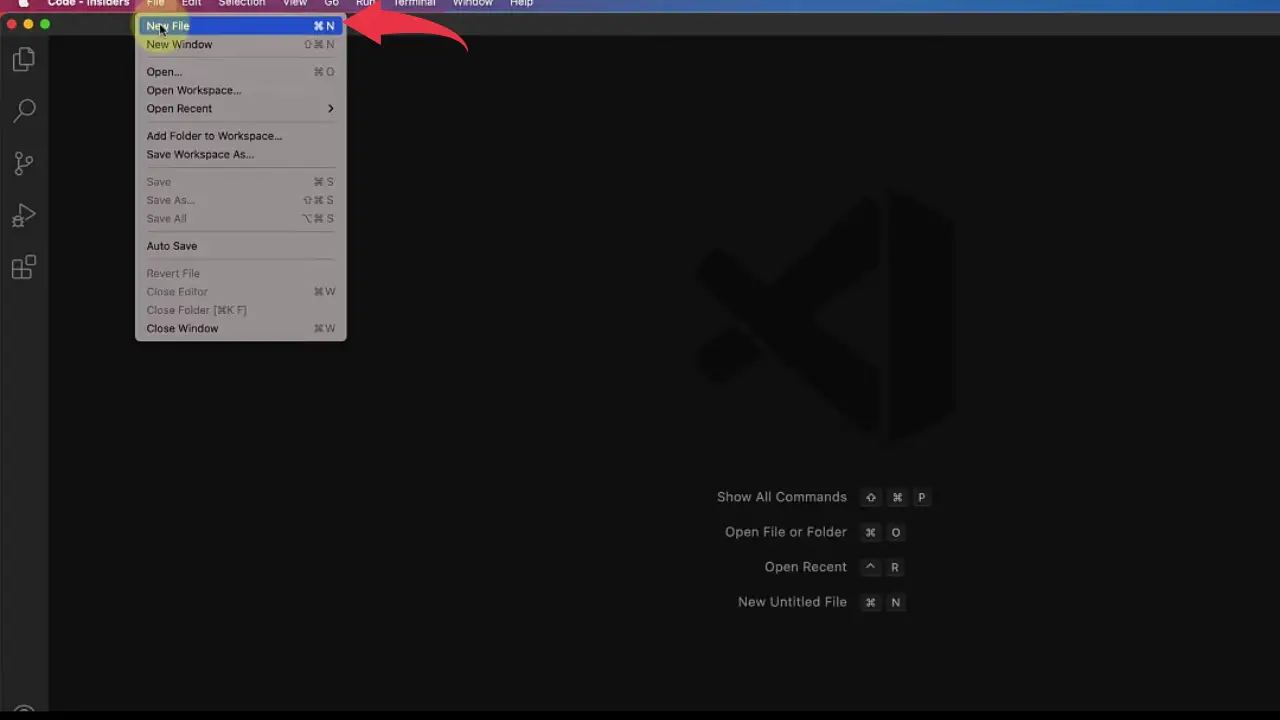
3) Create a New File in vs code by simply clicking “Cmd+N“.

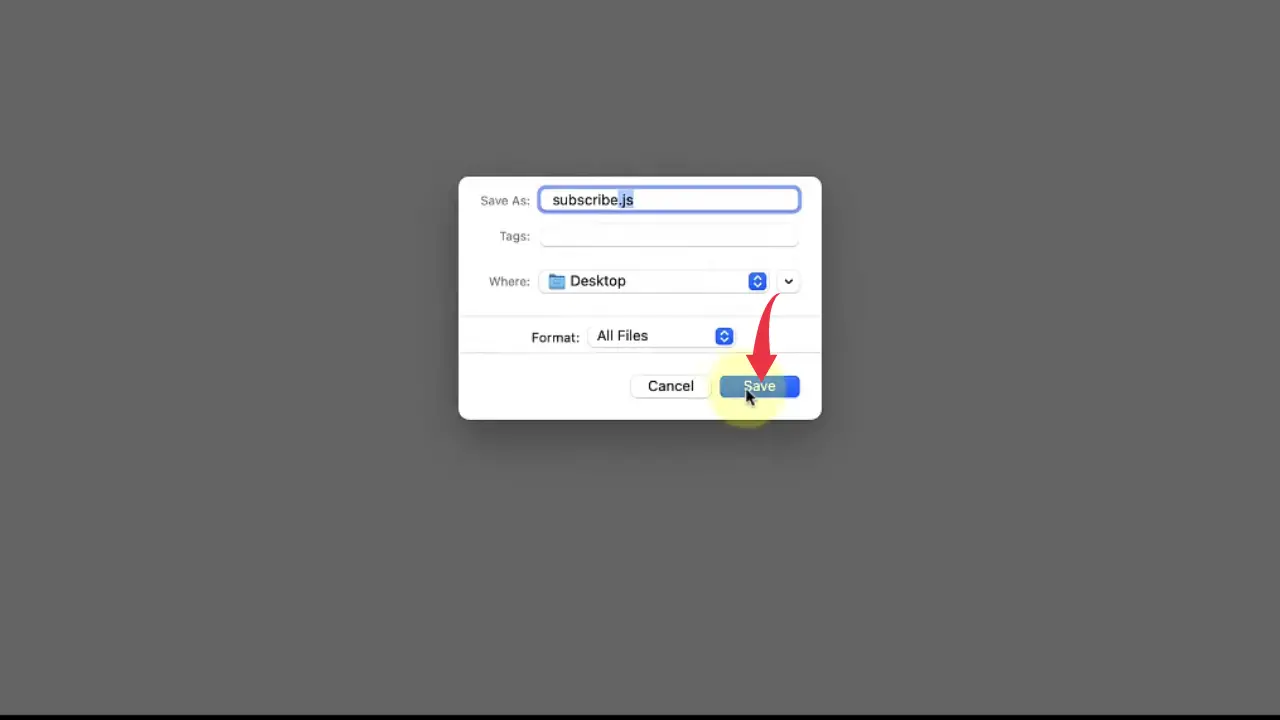
4) Save this newly created file by the name “subscribe.js“.
Make sure to add the “.js” extension to a JavaScript program while saving otherwise visual studio code will not be able to identify the program as a JavaScript program.

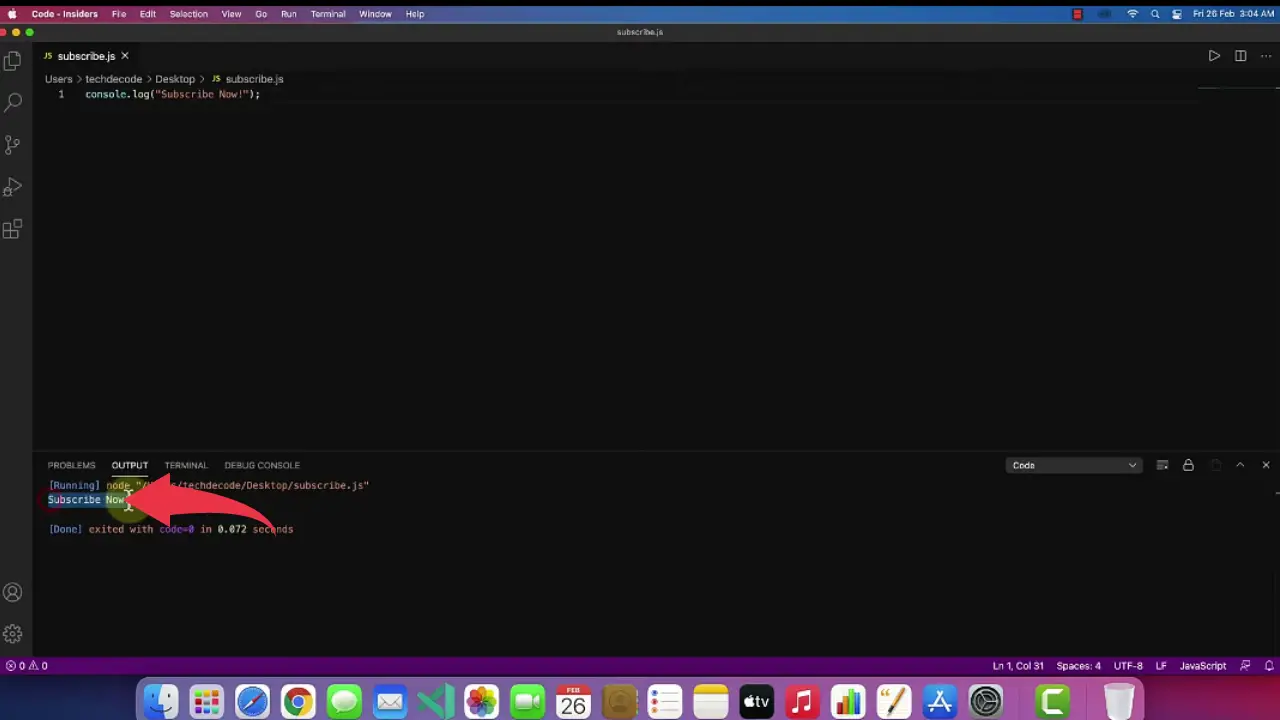
5) Paste the below-provided code snippet in the visual studio code and press “Cmd+S“. And click on the small play button to run your JavaScript program.
console.log("subscribe!");

6) If you see something like the image below then congrats you’ve successfully executed your first JavaScript program.

Congrats you’ve successfully executed JavaScript code in your Mac machine
Also Read: How To Run Python in Visual Studio Code on Mac OS