Best JavaScript Plugins 2022
A JavaScript Plugins contains a collection of functions, methods, and objects that may be used to perform useful activities on a webpage or in a JavaScript-based application. You may even use them to create a WordPress site. Consider them a library where you may return to read your favourite novels. You may be an author who enjoys other writers’ writings, learns something new, and applies it to your own life.
A JavaScript Plugins, on the other hand, contains code or methods that developers may reuse and repurpose. Instead of building the code from scratch, a developer develops it, and other developers reuse it to execute a specific activity, such as presenting a presentation. It helps them save a lot of time and work.
Best JavaScript Plugins 2022
1 . Dropzone.js
One of the most popular drag-and-drop JavaScript libraries is Dropzone.js. It’s completely free and open-source, and it makes managing dropped files on your website a breeze. It’s designed to look nice out of the box and is very customisable.
Dropzone is a JavaScript package that creates a dropzone out of any HTML element. This implies that a user may drag and drop a file onto it, and Dropzone will provide file previews and upload progress as well as manage the upload through XHR. It’s entirely customizable, can be modified to fit your needs, and thousands of people trust it.
Installation:
Using NPM:
$ npm install --save dropzone
Using Yarn:
$ yarn add dropzone
Click here to download Dropzone.js
2 . SweetAlert
Sweet Alert is a tool for making alert boxes more appealing and simple to develop. Sweet JS provides simple techniques for designing and adding a lot of functionality to the website’s alert box by simply using the sweet alert function (short SWAL()).
The message is confirmed with a lovely JavaScript replacement! It will replace the unattractive confirmation message with a lovely, fully functional modal.
Sweet Alert is a service that allows you to personalise notifications in your games and websites. It enables you to switch from a conventional JavaScript button to a custom one. We can add buttons, modify the colour of the text, and even add more notifications that vary based on the user’s action. With our notifications, we may also include icons.
Installation:
Using NPM:
npm install sweetalert –save
Click here to download SweetAlert
3 . PhotoSwipe
PhotoSwipe is an HTML/CSS/JavaScript-based picture gallery for mobile devices, inspired by the iOS photo viewer and Google images for mobile.
Mobile devices supporting WebKit-based browsers, such as iOS, Android, and Blackberry 6, are supported in the current version.
PhotoSwipe has been tested on Chrome, Firefox, Safari, and Internet Explorer 8 and higher, as well as in a limited capacity on Windows Phone 7. (Mango).
Installation:
Using NPM:
npm install photoswipe
Click here to download PhotoSwipe
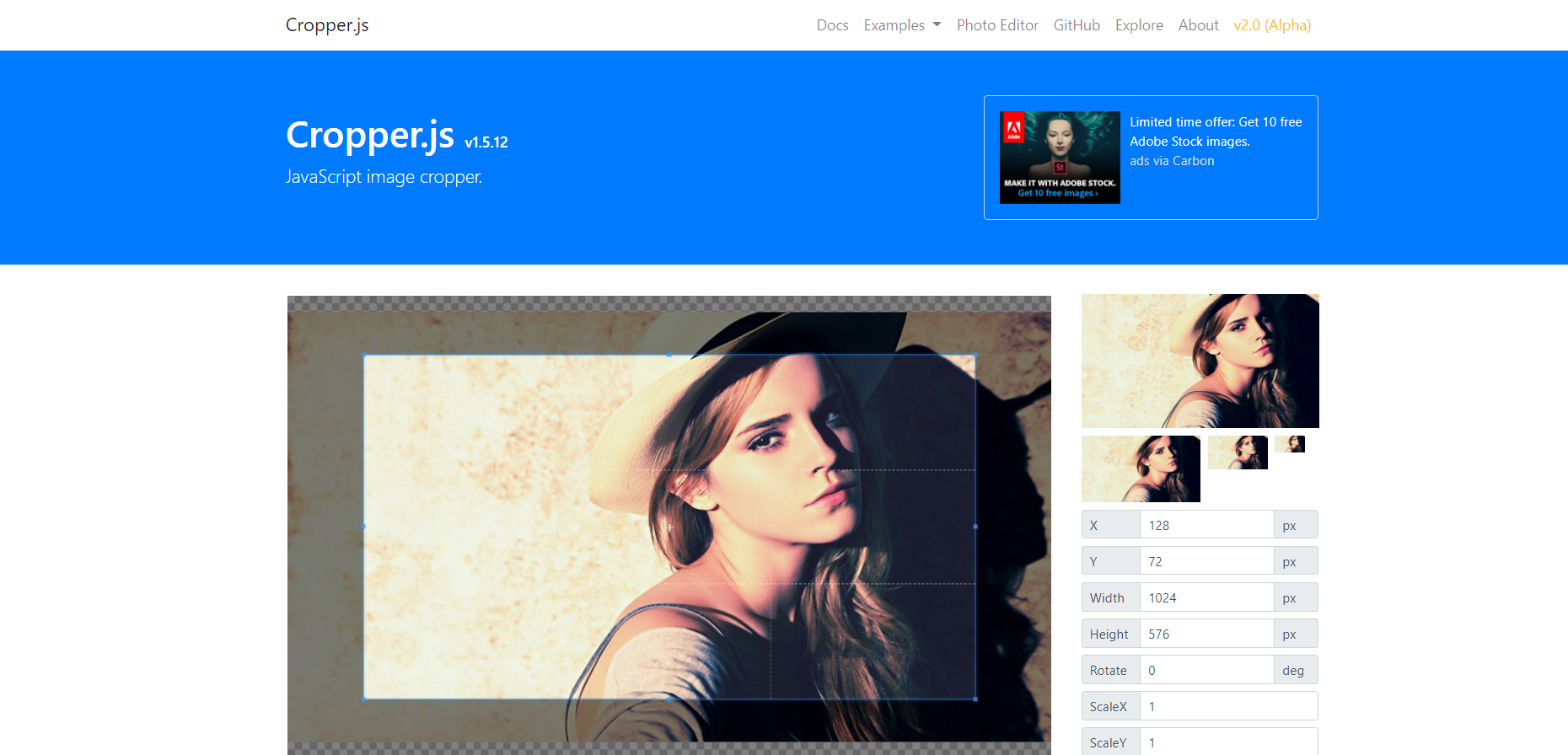
4 . Cropper . js
Cropper.js is a JavaScript library that allows you to crop images. Cropper.js allows you to choose a particular region of an image and then send the coordinates data to the server-side to crop the picture or crop the image directly on the browser-side.
Installation:
Using NPM:
npm install cropperjs
Click here to download Cropper.js
5 . Chartist.js
Chartist.js is an open-source Charting JavaScript library that solves the issues that charting libraries have. It’s easy to use, lightweight, and adaptable. It allows you to create responsive, scalable, and attractive charts. Chartist.js is a tech stack tool in the Charting Libraries area.
Installation:
Using Bower:
bower install chartist –save
Click here to download Chartist.js
6 . Wow.js
Wow. js is a JavaScript package that creates CSS animations when you scroll across a website. It incorporates animations based on CSS3 into webpages. You may utilise these animations by activating animate.css in the default case. It complements animate.css to provide a fantastic cross-browser experience.
The Animate CSS collection is chock-full of distinct complete sets of CSS3 animations. It also incorporates jQuery code to give CSS classes with animation templates. You can have greater control over the animations if wow.js is included. It will also tell you how many times the animations are repeated, how long each animation lasts, how long the delay animation lasts at each level of advancement, and so on.
Installation
Using Bower:
bower install wowjs
Using NPM:
npm install wowjs
7 . Lettering.js
Lettering.js is a jQuery plugin that uses the <span> element to encapsulate a character string with one character, one word, and one column.
Installation:
Using NPM:
npm i lettering.js@0.7.0
Using Yarn:
yarn add lettering.js@0.7.0
Click here to download Lettering.js
8 . FitText.js
FitText allows you to change font sizes. To produce scalable headlines that fill the width of a parent element, use this plugin on your fluid or responsive layout.
Installation:
npm i fittext
Click here to Download FitText.js