6 Best Chrome Extensions for web developers
If you’re a developer, you probably already have a list of Chrome extensions that you use on a regular basis. Extensions that make life simpler, increase productivity, or execute a critical activity more efficiently than a specific tool. It’s possible that this list will add to that collection.
Because the great majority of us use Chrome, it’s only natural to think about Chrome extensions. Other browsers are available, but 62.6 percent of internet users use Chrome. While it isn’t very concerned about privacy, it excels in terms of productivity!
We surveyed our own team and asked every developer we know for a list of Chrome developer extensions they use on a regular basis or would recommend to others. The list that follows is a selection of the top Chrome extensions for developers available right now.
6 Best Chrome Extensions for web developers
1 . LT Debug
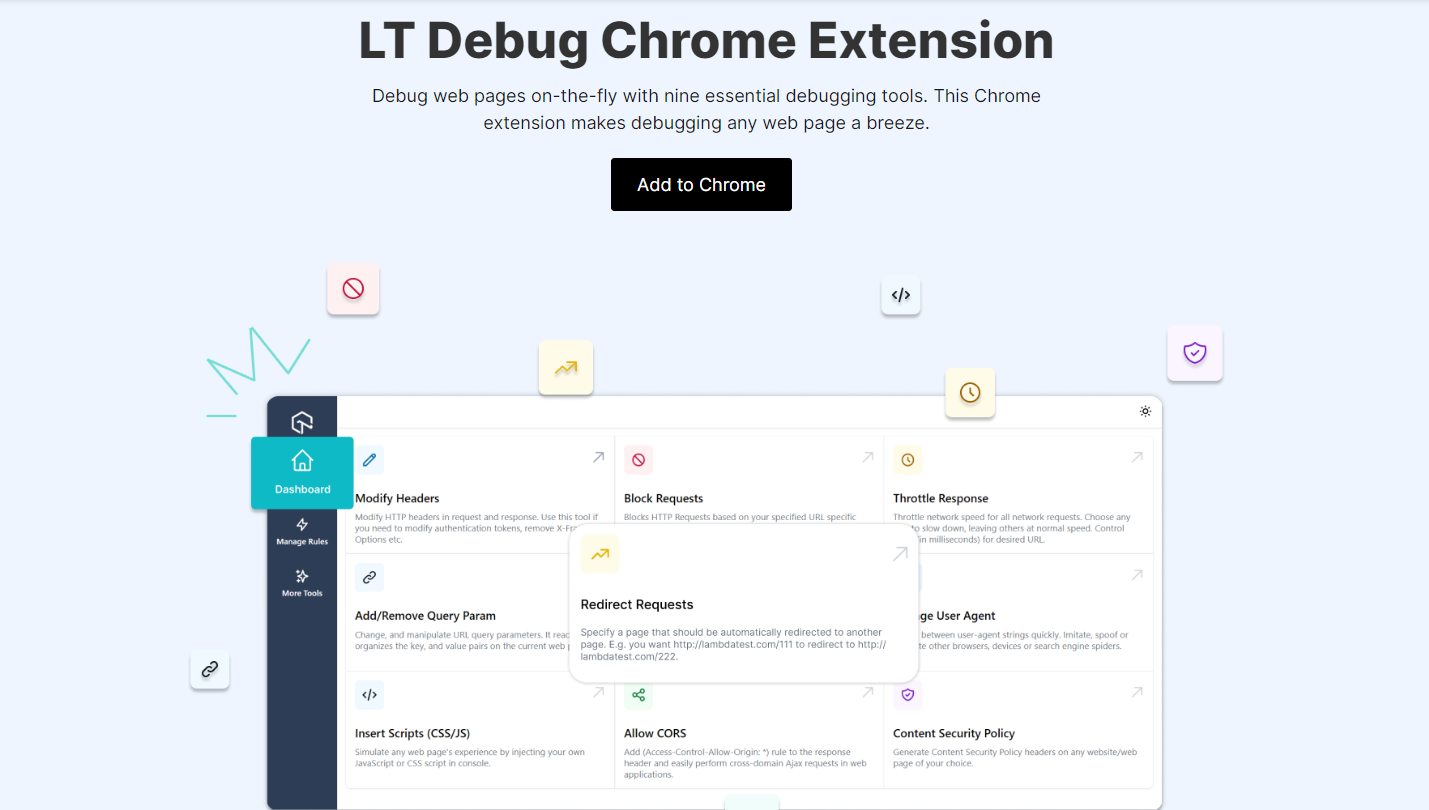
LT Debug is a collection of free online web design, development, and debugging utilities that can make your development efforts easier and faster. Our LT Debug extension will help you to debug web issues and accelerate your development.
The extension consists of useful utilities like Add/Remove/Modify HTTP(s) Header Requests, Block URL requests, Add/Remove Query Param, Throttle the Page Response, Inject Scripts, Change User Agent, Redirect URLs, and many more..!!
It is the best tool you can ask to debug and ship web-based products faster!
Click here to download and install LT Debug
2 . ColorPick Eyedropper
ColorPick Eyedropper is a handy web page zoomed picker. It’s a great Chrome developer plugin since it can rapidly recognise any colour on any web page and zooms in close enough to set a 1px wide border. Even if you don’t use it every day, it’s a useful tool to have on hand.
ColorPick Eyedropper is activated by selecting the colour wheel icon after it has been installed. Your cursor will turn into a crosshair; mark the area you wish to identify, and the RGB values and hex should show on the right side of the screen.
Click here to download and install ColorPick Eyedropper
3 . React Developer Tools
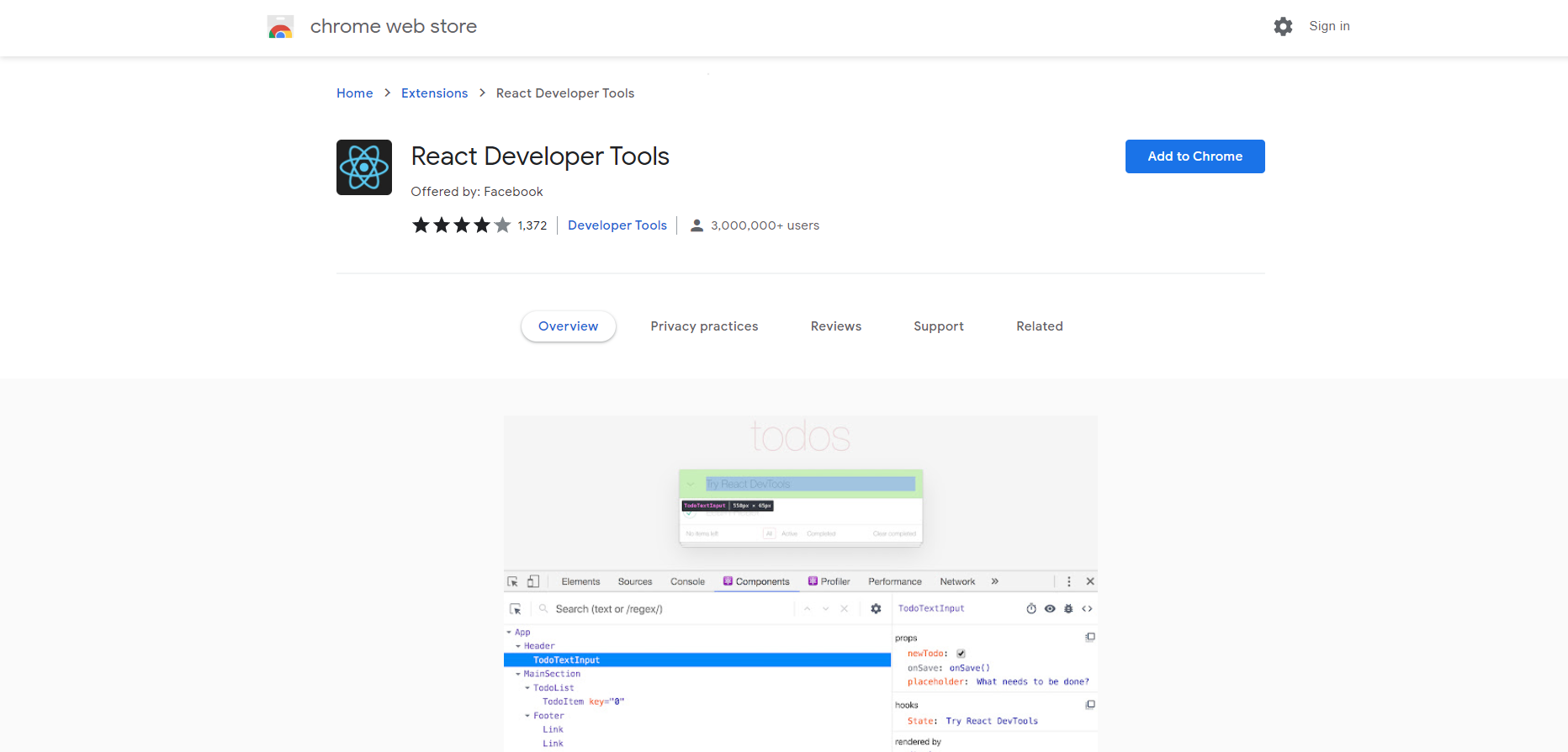
The open-source React JavaScript library is supported by React Developer Tools. This add-on assists you in inspecting the library as needed if you work with React.
After you’ve installed the extension, you should see two icons in your Chrome toolbar. The first is for Components, while the second is for Profiler. Profiler offers you performance metrics and Components tells you what React is utilising on the page. This is a must-have tool for anybody working with React!
Click here to download and install React Developer Tools
4 . Fonts Ninja
Font Ninja is a great Chrome plugin for web developers that need to figure out what fonts are on a website. It’s quick, accurate, and detects specific typefaces on a page in a matter of seconds. It also indicates the family, as well as the height, weight, and colour of the individual. All of this happens within a little browser popup window.
After you’ve installed the extension, you’ll notice a little green ninja symbol in your toolbar. To identify a typeface, open a web page in Chrome, choose the icon, and hover over it. Over the highlighted typeface, you should see a page overview popup and an individual popup. Simple, yet extremely powerful.
Click here to download and install Fonts Ninja
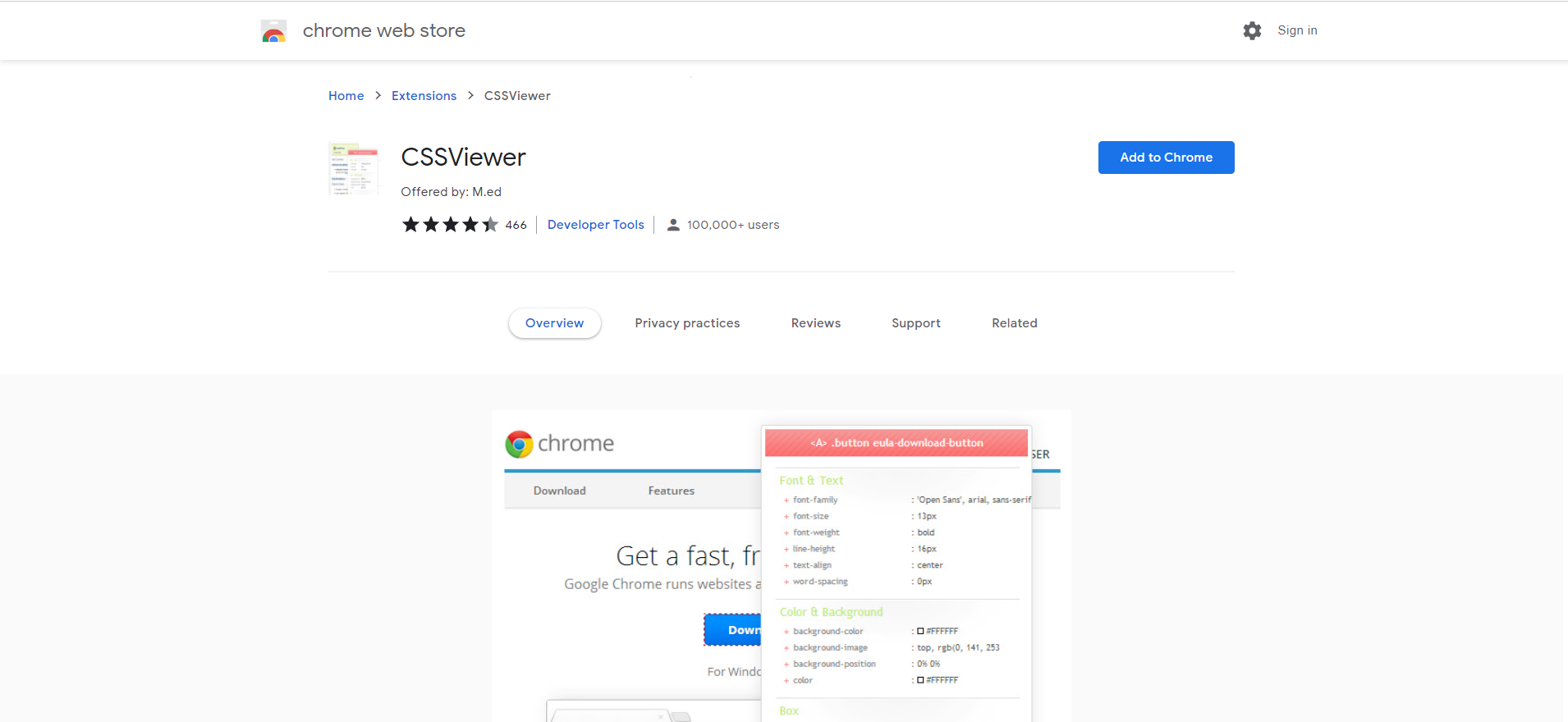
5 . CSS Viewer
CSS Viewer is yet another easy-to-use Chrome plugin for web developers. This plugin, as the name suggests, displays the CSS attributes of a given website wherever you hover over your cursor. The CSS data that makes up the element you’re aiming at displays in a little popup window.
This is a pretty clever addon that makes recognising crucial CSS attributes a breeze no matter where you point your cursor.
Click here to download and install CSS Viewer
6. Web Editor
The web editor is a tool that allows you to check website elements in more detail, change their settings, input information, design, and visualise them in the manner you want. You don’t need a lot of technical skills to achieve this. Instead, you may rely on this programme to complete the task for you.
Click here to download and install Web Editor.
Also Read: 5 Best Udemy Android App Development Courses Online 2022